Para un modo mas interactivo con el usuario se utilzan esta ventanita para informar lo que esta pasando en el momento y no pensar que la aplicacion ya no responde.
Creo una pagina llamada Cargando donde mostrare mi mensaje cuando este la peticion en espera.

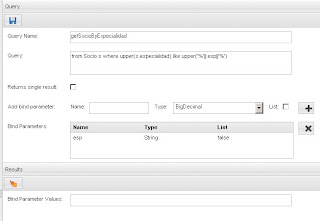
mi serviceCall se llama getAfiliadoList y invoco a la pagina Cargando con un modalDialgo
antes de ejecutar el servicall. Cuando termino de ejecutar solo lo hago desaparecer.
getAfiliadoListBeforeUpdate: function(inSender, ioInputData) {
app.pageDialog.showPage("Cargando",true,150,50);
},
getAfiliadoListSuccess: function(inSender, inData) {
app.pageDialog.dismiss();
},
para mas informacion en la comunidad de WaveMaker se creo este post interesante:
con un proyecto de ejemplo basico
http://dev.wavemaker.com/forums/?q=node/1770#comment-5287






 turbo.Editor de la Contraseña en el Login Panel (Panel de Acceso)
turbo.Editor de la Contraseña en el Login Panel (Panel de Acceso)